Widget instructions
Important notice: new widget from 21 January 2026
On 21 January 2026, we will launch the new weather portal.
The old widget displaying weather information on your website will continue to work for another three months. Once the new portal is launched, the configurator for the new widget will be available at this URL.
Our Weather on Your Homepage – The Weather Widget
The widget provided by the provincial weather service allows you to integrate the weather forecast on your own homepage, simply and easily.
Two kinds of widgets are available:
- Widget forecasts: 3-day forecast for South Tyrol or your district
- Widget map: the South Tyrol weather map for the current day
First select the locality, language, format and then copy the resulting HTML code into the desired location on your homepage.
The colour scheme and size of the widgets can also be individually tailored.
The following style elements can be customized:
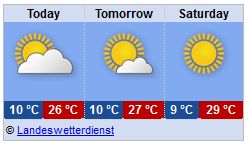
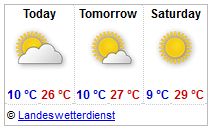
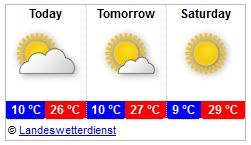
Here are three examples:
Change in size (e.g. reduction)

Colours used for temperatures

Colour scheme of the entire widget